Installation
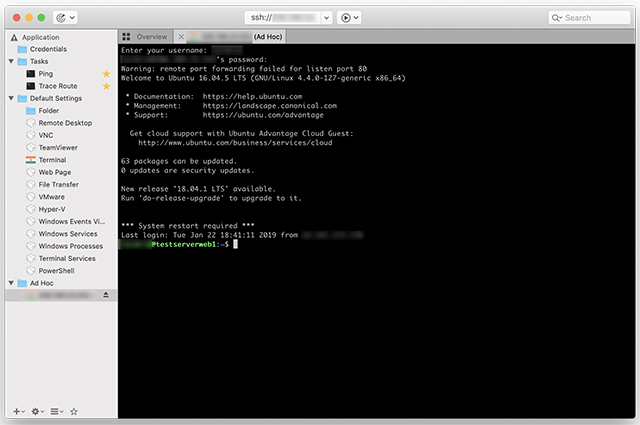
Refer to the FAQ to learn how to obtain your SSH credentials for your client. You should now be logged in to your server. Here is an example of what you’ll see: Forward your key using SSH Agent. With key forwarding, you can connect to a host using an SSH key and then make the key available for subsequent SSH connections from that host. Mac OS X includes a command-line SSH client as part of the operating system. To use it, goto Finder, and selext Go - Utilities from the top menu. Then look for Terminal. Terminal can be used to get a local terminal window, and also supports SSH connections to remote servers. Running SSH from the terminal command line. Once you have the. SSH is an integral tool you need to access servers, switches, and routers among other network systems. Here we present top 5 SSH clients for Mac OS X and Windows. Whether you are running Windows or Mac, SSH can easily be integrated into the system. The client program is primarily for logging in and executing commands from the credentials stage.
latest version: 3.0.2| 64-bit | |
| macOS (.app) | 3.0.2 |
| Windows (.exe) | 3.0.2 |
| Debian (.deb) | 3.0.2 |
| Fedora (.rpm) | 3.0.2 |
| Other Linux distros (.AppImage) | 3.0.2 |
Project Goals
The goal of the project is to create a beautiful and extensible experience for command-line interface users, built on open web standards. In the beginning, our focus will be primarily around speed, stability and the development of the correct API for extension authors.
In the future, we anticipate the community will come up with innovative additions to enhance what could be the simplest, most powerful and well-tested interface for productivity.
Extensions
Extensions are available on npm. We encourage everyone to includehyper in the keywordsfield in package.json.
Then edit .hyper.js and add it to plugins
Hyper will show a notification when your modules are installed to .hyper_plugins.
Keymaps
All command keys can be changed. In order to change them, edit.hyper.js and add your desired change to keymaps.
Then Hyper will change the default with your custom change.
Example: 'window:devtools': 'Cmd+Alt+O'
Default keymaps:
Configuration
Config location
| macOS | ~/Library/Application Support/Hyper/.hyper.js |
| Windows | $Env:AppData/Hyper/.hyper.js |
| Linux | ~/.config/Hyper/.hyper.js |
Note: config at ~/.hyper.js still supported, but will be ignored, if config in application directory present. Otherwise it will be moved to the application directory at first run.
The config object seen above in.hyper.js admits the following
| Property | Default | Description |
updateChannel | 'stable' | The update channel to receive updates from |
fontSize | 12 | The default size in pixels for the terminal |
fontFamily | 'Menlo, DejaVu Sans Mono, Lucida Console, monospace' | The font family to use with optional fallbacks |
uiFontFamily | '-apple-system, BlinkMacSystemFont, Segoe UI, Roboto, ...' | The font family to use for the UI with optional fallbacks |
fontWeight | 'normal' | The default font weight: 'normal' or 'bold' |
fontWeightBold | 'bold' | The font weight for bold characters: 'normal' or 'bold' |
cursorColor | 'rgba(248,28,229,0.8)' | The color of the caret in the terminal |
cursorAccentColor | '#000' | The text color under BLOCK cursor |
cursorShape | 'BLOCK' | The shape of the caret in the terminal. Available options are: 'BEAM', 'UNDERLINE', 'BLOCK' |
cursorBlink | 'false' | If true, cursor will blink |
foregroundColor | '#fff' | The color of the main text of the terminal |
backgroundColor | '#000' | The color and opacity of the window and main terminal background |
selectionColor | 'rgba(248,28,229,0.3)' | The background color/opacity of the text selection in terminal |
borderColor | '#333' | The color of the main window border and tab bar |
css | ' | Custom CSS to include in the main window |
padding | '12px 14px' | CSS padding values for the space around each term |
colors | { black: '#000000', red: '#ff0000', ... } | A list of overrides for the color palette. The names of the keys represent the 'ANSI 16', which can all be seenin the default config. |
shell | ' | A path to a custom shell to run when Hyper starts a new session |
shellArgs | '['--login']' | An array of shell arguments |
env | {} | An object of environment variables to set before launching shell |
windowSize | [540, 380] | The default width/height in pixels of a new window |
scrollback | 1000 | The number of rows to be persisted in terminal buffer for scrolling |
copyOnSelect | false | If true, selected text will automatically be copied to the clipboard |
quickEdit | false | If true, on right click selected text will be copied or pasted if no selection is present (true by default on Windows) |
defaultSSHApp | true | If true, Hyper will be set as the default protocol client for SSH |
modifierKeys | {altIsMeta: false} | Change the behaviour of modifier keys to act as meta key |
showHamburgerMenu | true on Linux/Windows, false on macOS | Change the visibility of the hamburger menu. Available options are: true, false |
showWindowControls | ' | Change the position/visibility of the window controls. Available options are: true, false, 'left' |
Extensions API
Extensions are universal Node.js modules loaded by both Electron and the renderer process.
The extension system is designed around composition of the APIs we use to build the terminal: React components andRedux actions.
Instead of exposing a custom API method or parameter for every possible customization point, we allow you to intercept and compose every bit of functionality!
The only knowledge that is therefore required to successfully extendHyper is that of its underlying open source libraries.
You can find additional details about plugin developmentin the Hyper repository.
Your module has to expose at least one of these methods:
| Method | Invoked from | Description | ||||||
onApp | Electron | Invoked when the app first loads. If a plugin reloads, it's invoked again with the existing app. Parameters:
| ||||||
onWindow | Electron | Invoked when each window is created. If a plugin reloads, it's invoked again with the existing windows. Parameters:
| ||||||
onUnload | Electron | Invoked when a plugin is removed by the user. Parameters:
| ||||||
decorateConfig | Electron / Renderer | v0.5.0+. Allows you to decorate the user's configuration. Parameters:
| ||||||
decorateEnv | Electron | v0.7.0+. Allows you to decorate the user's environment by returning a modified environment object. Parameters:
| ||||||
decorateMenu | Electron | Invoked with the Electron's Parameters:
| ||||||
decorateBrowserOptions | Electron | Allows you to decorate Electron's Parameters:
| ||||||
onRendererWindow | Renderer | Invoked when a plugin is first loaded or subsequently reloaded in each window. Parameters:
| ||||||
middleware | Renderer | A custom Redux middleware that can intercept any action. Subsequently we invoke the | ||||||
reduceUIreduceSessionsreduceTermGroups | Renderer | A custom reducer for the
| ||||||
getTabsProps | Renderer | Passes down props from
| ||||||
getTabProps | Renderer | Passes down props from
| ||||||
getTermGroupProps | Renderer | Passes down props from
| ||||||
getTermProps | Renderer | Passes down props from
| ||||||
mapHyperStatemapTermsStatemapHeaderStatemapNotificationsState | Renderer | A custom mapper for the state properties thatcontainer componentsreceive. Note that for children components to get these properties, you have to pass them down using the corresponding methods (like Must return an extended object of the map passed.
| ||||||
mapHyperDispatchmapTermsDispatchmapHeaderDispatchmapNotificationsDispatch | Renderer | A custom mapper for the dispatch properties. Must return an extended object of the map passed.
| ||||||
decorateHyperdecorateNotificationsdecorateNotificationdecorateHeaderdecorateTabsdecorateTabdecorateTermsdecorateTermGroupdecorateSplitPanedecorateTerm | Renderer | Invoked with the Parameters:
|
Module loading
The user can hot-load and hot-reload plugins by pressing Command + R (refresh). Please strive to make plugins that don't require a complete restart of the application to work.
Notice
Plugins affecting the `BrowserWindow` will the effect on new windows after hot-reload.
In the future we might do this automatically.
When developing, you can add your plugin to.hyper_plugins/local and then specify it under the localPlugins array in.hyper.js. We load new plugins:

- Periodically (every few hours)
- When changes are made to the configuration file (
pluginsorlocalPlugins) - When the user clicks Plugins > Update all now

The process of reloading involves
- Running
npm pruneandnpm installin.hyper_plugins. - Pruning the
require.cachein both electron and the renderer process - Invoking
on*methods on the existing instances and re-rendering components with the fresh decorations in place.
Plugins location
| macOS | ~/Library/Application Support/Hyper/.hyper_plugins |
| Windows | $Env:AppData/Hyper/.hyper_plugins |
| Linux | ~/.config/Hyper/.hyper_plugins |
Note: plugins at ~/.hyper_plugins still supported, but will be ignored, if plugins in application directory present. Otherwise they will be moved to the application directory at first run.
Note: on the main process, plugins are registered as soon as possible (we fire onLoad). On the browser, it's up to the user to trigger their load by pressing command+R. We put the user in control of the loading in this way to prevent them from losing critical work by extensions that reset state or don't preserve it correctly.
Decorating components
We give you the ability to provide a higher order component for every piece of the Hyper UI.
Its structure is as follows:
All the decorate* methods receive the following references in an object passed as the second parameter:
React | The entire React namespace. |
notify | A helper function that shows a desktop notification. The first parameter is the title, the second is the optional body of the notification, and the third is another optional parameter which can be used to log details to the development console. To pass these details, simply provide and object with an |
Notification | The Notification component in case you want to re-use it. |
All the components accept the following two properties to extend their markup:
customChildren | An array of Element or a singleElement to insert at the bottom of the component. |
customChildrenBefore | The same as the above property, but inserted as the first child element(s) of the component. |
Your higher order component can supply a onDecoratedproperty to the decorated component to get a reference to its instance.
Your Term higher order component can supply anonCursorMovehandler property that be called when cursor has moved with an object parameter representing its relative position to Term origin:
x | Horizontal position in pixels |
y | Vertical position in pixels |
width | Cursor width in pixels |
height | Cursor height in pixels |
col | Horizontal position in columns |
row | Vertical position in rows |
We encourage you to maintain compatibility with other decorators. Since many can be set, don't assume that yours is the only one.
For example, if you're passing children, compose potential existing values:
Or if you use onDecorated property
Actions and Effects
All theRedux actionsare available for you to handle through your middleware and reducers. For an example, refer to the Hyperpowerreference plugin.
Side effects occur in two fundamental forms:
- Some actions dispatch other actions based on state.
- Some actions do async work by communicating over the RPC channel to the main process
In all cases, the side effect is passed as the effect key in the action and later handled by our middleware.
This means that you can override, compose or completely eliminate effects! In other words, this is how you can change the default functionality or behavior of the app.
As an example, consider the action we use to increase the font size when you press Command+=:
The underlying terminal
Hyper achieves a lot of its speed and functionality thanks to the power ofxterm.js
Additional APIs
The Electron app objects are extended with the following properties:
config | An Object with the config block from.hyper.js. |
plugins | An Object with helpers for plugins. |
getWindows | A Function that returns an Set of all the open windows. |
createWindow | A Function that will create a new window. Accepts an optional callback that will be passed as the new window's init callback. |
Electron BrowserWindow objects are extended with the following parameters:
rpc | An EventEmitter that allows for communication with the window process. |
sessions | A Map of Sessionobjects which hold the communication with each term's pty.. |
Renderer windows are similarly extended with:
rpc | An EventEmitter that allows for communication with the window process. |
store | The Redux Store object. This allows access todispatch actions or read the global state withgetState. |
The rpc object is symmetrical between browser and renderer process. The API is the same as Node.js, with the exception that it only admits a single object as its parameters only:
Example theme: Hyperyellow
The following extension simply alters the config to add CSS and yellow colors! Here's thecode.
Themes are simply plugins! Only one hook, decorateConfigis needed:
I grabbed the class names by inspecting the term with Devtools, which you can trigger from View -> Toggle Developer Tools. When you do so, notice that some classes are automatically generated and followed by a random nonce (e.g.: term_13hv8io). Ignore those: they change with every new window!
Notice the emphasis on playing nice with other extensions. Specifically, we create a new object, extend only the keys we are interested in, and we compose the CSS to preserve the user's setting and that of other authors':
Example extension: Hyperpower
The following extension renders particles as the caret moves:
Let's walk throughits code.
First, we intercept the Redux action SESSION_ADD_DATA. You can find the full list of actionsin the repository.
Notice that we don't re-dispatch the action, which means we never render the output of the command to the terminal. Instead, we dispatch an action of our own, which we grab in the uiReducerand later map:
We then want to decorate the <Term> component so that we can access the underlying caret.
However, <Term> is not a container that we can map props to. So we use getTermProps to pass the property further down:
The extension thenreturnsa higher order component to wrap <Term>. Notice we pass the onDecoratedproperty to access the base Term component and its DOM ref, and theonCursorMove property to use Hyper cursor API:
SSH is an integral tool you need to access servers, switches, and routers among other network systems. Here we present top 5 SSH clients for Mac OS X and Windows.
Whether you are running Windows or Mac, SSH can easily be integrated into the system. The client program is primarily for logging in and executing commands from the credentials stage. SSH guarantees exclusive and safe access of data irrespective of your locations.
If you have the administrator privileges of accessing the server, you can view all other end user devices connected on the network and control their resources access. Also, end user devices can use advanced tools of SSH to gain exclusive access to a router hence manipulate system settings to suit personal needs.
SSH programs vary on size, features, and price. Also, some SSH clients are restricted to certain locations. However, most of the programs are available for free and you only have to pay for selected commercial features if you need them. The advanced and modern features for commercial use are often indicated and offered as a choice to users.
Before choosing an SSH client, you should first consider your OS. Some are compatible on all platforms while some are restricted.
Here is a selection of the best SSH clients for Windows and Mac:
Solar-PuTTY
If you need to run multiple sessions in one console, this is a great option for your network needs. The SSH client stores your credentials, which makes it possible to log in any time of the day irrespective of your location without need to enter your credentials. The automatic log in and access is irrespective of the number of times you log in.
Besides, the client gives you access to a rich history of your connections and any form of activity you might be interested in a specific network. It provides details of end user devices, resources requests and other details on devices on the same network. Whether it is on a router or server, multiple sessions are supported.
Can You Download Hyper Ssh Client On Mac High Sierra
There is a quick search option for both Windows and Mac users.
Besides SSH services, the client offers support for SCP, Telnet, and SFTP TFP protocols.
One of the reasons for its popularity is the simple and friendly interface. It is easy to switch between tabs and run multiple sessions just like you do with a browser. Solar-PuTTY makes it possible to keep switching sessions without losing data or connection; also, you won’t have to log in afresh when you come back to previous session. The interface starts with a homepage that allows users to quickly select and access sessions. Saving credentials on the platform ensures quick launch of a connection through the SSH client.
Also, the ability to customize colors and organize sessions makes Solar-PuTTY popular.
PuTTY
The terminal program supports SSH client, SFTP, rlogin, and telnet on Windows. It is also an effective platform for grouping remote connections on Mac. The flexibility of its structure attributes to its wide use by network administrators.
Most administrators working with Unix system and VMware find this tool useful because of its quick and secure access lines. It can also function on routers and switches. Unlike other SSH clients, PuTTY saves more than user credentials; it stores session logging and session configuration settings. Each user has exclusive access to specific settings and history of use depending on settings and accorded privileges on the network. It also allows screen customization.
The SSH client can run on both 64 bit and 32 bit platforms.
The design is simple hence ease of use. User interface is customized to suit novices in the field as well as experts. The quick save component allows quick access even without your credentials in store.
PuTTY is considered the best for starter network administrators.
SecureCRT
The design of this client is traditional. The design may not match modern standards but there is no question on its effectiveness and efficiency. In fact, it is among the best SSH clients as a system administrator.
The commercial SSH client provides a simple user interface. There are no major enhancements like other products in this category. The focus of SecureCRT is exclusive access. It supports SSH2, TAPI protocol, SSH1, serial, Rlogin, and Telnet.
It does not require configurations, since access is simple as one click. Other features other than multiple session management include; line wrapping, color customization, paste confirmation, encryption enhancements, drag and drop sessions, as well as lists of resent sessions.
SecureCRT supports Linux, Mac & Windows.
MobaXterm
Can You Download Hyper Ssh Client On Mac Catalina
Just like most of SSH clients, MobaXterm supports FTP, SFTP, RDP, VNC, Telnet, and Rlogin. However, enhanced features of the tool make it popular for network managers.
The enhancements include plugin support, multi-execution, ssh tunnels, ssh gateway, text editor, and x server among other interesting features.
Also, the terminal allows enhancement of keywords with different colors on preferred syntax. Users are free to create their own syntax and define keywords with any color.
The interface of MobaXterm has all the enhancements suitable for experts and advanced network management.

mRemoteNG
This SSH client supports multiple connections and all types of protocols. Raw sockets, VNC, and ICA are among the distinguishing protocol support features of this tool.
Can You Download Hyper Ssh Client On Mac Windows 10
Users can open multiple tabs just like on a browser. Credentials can also be stored and session organized in a folder.
mRemoreNG is a basic and efficient SSH client.
Can You Download Hyper Ssh Client On Mac Os
Similar Posts:
- 4 Best Remote Desktop Connection Manager Reviews Switching between remote connection managers can be tedious, especially if you are consistently working on…
- ProtonVPN Review ProtonVPN is one of many successful products of ProtonMail, a renowned end-to-end encrypted email service.…
- How to Change NAT Type on PS4 and Xbox One If you are a person who is playing games on the gaming console, you will…
- EssayAssist.net: The Best Essay Writing Help Service When a student requires college essay writing help, the first thing that crosses their mind…